
1. 置顶视频

1.1 适用范围
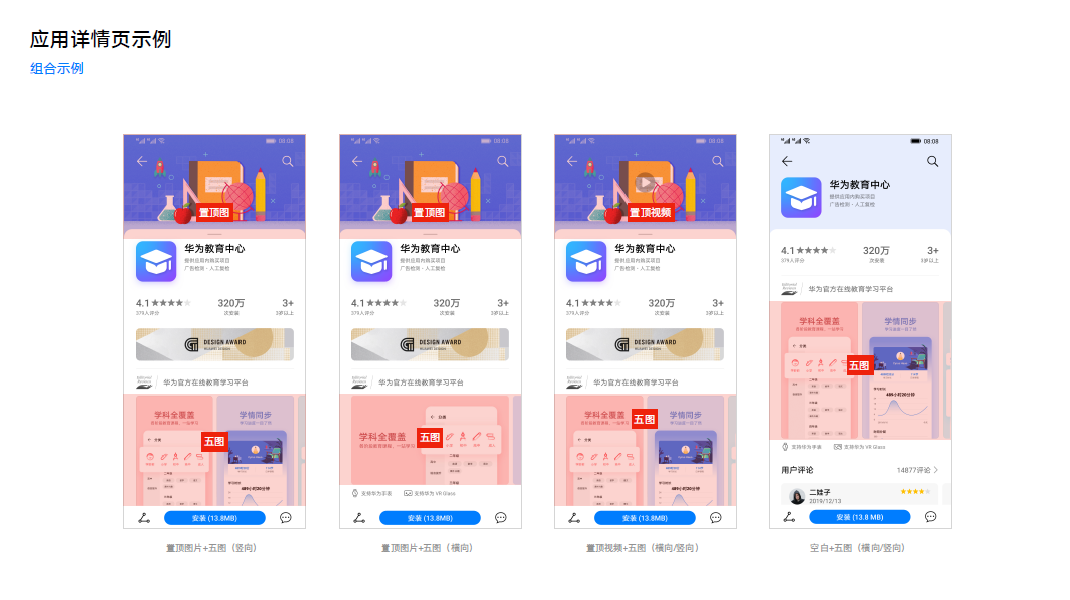
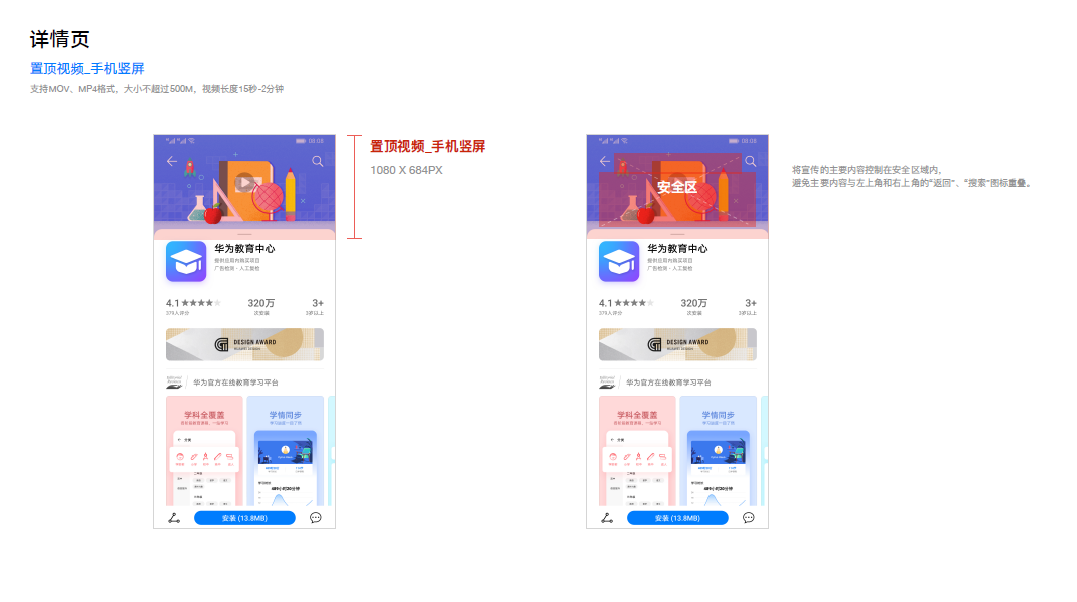
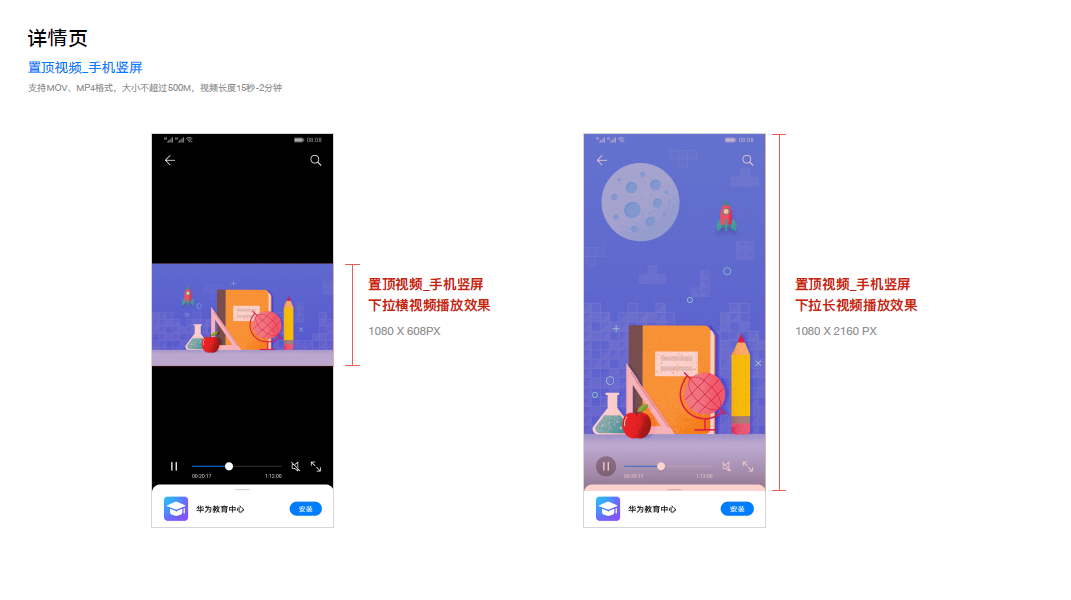
1.2 设计规范及示例(适用于客户端10.5版本及以上)

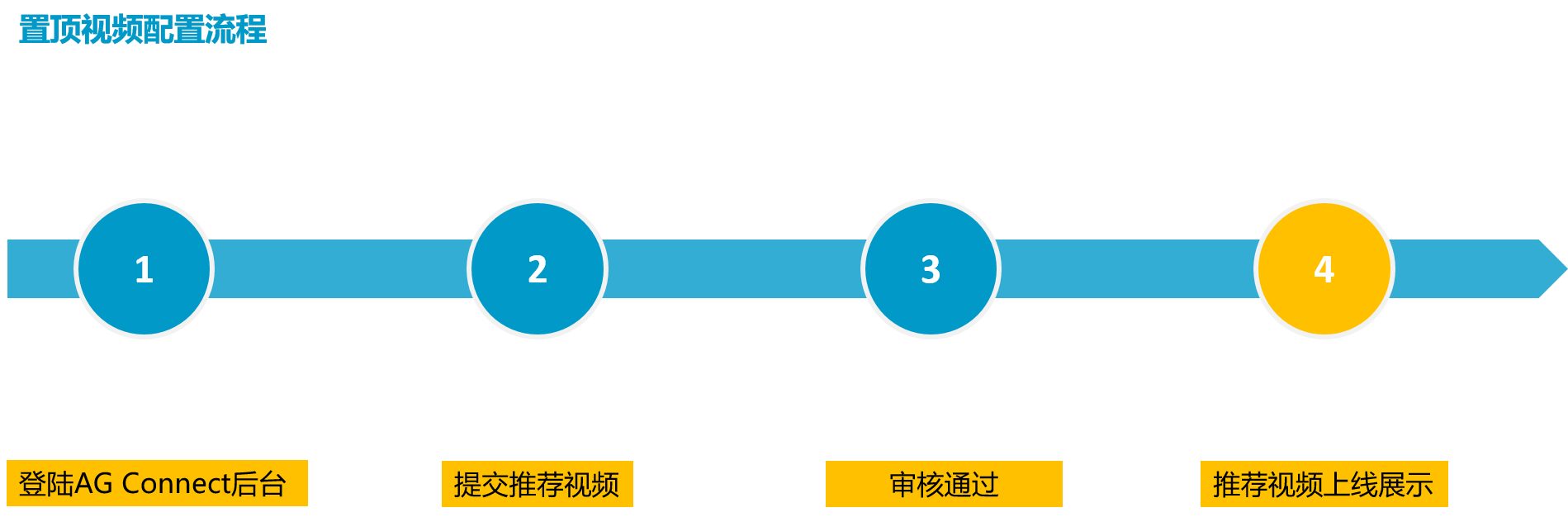
 1.3 配置流程
1.3 配置流程
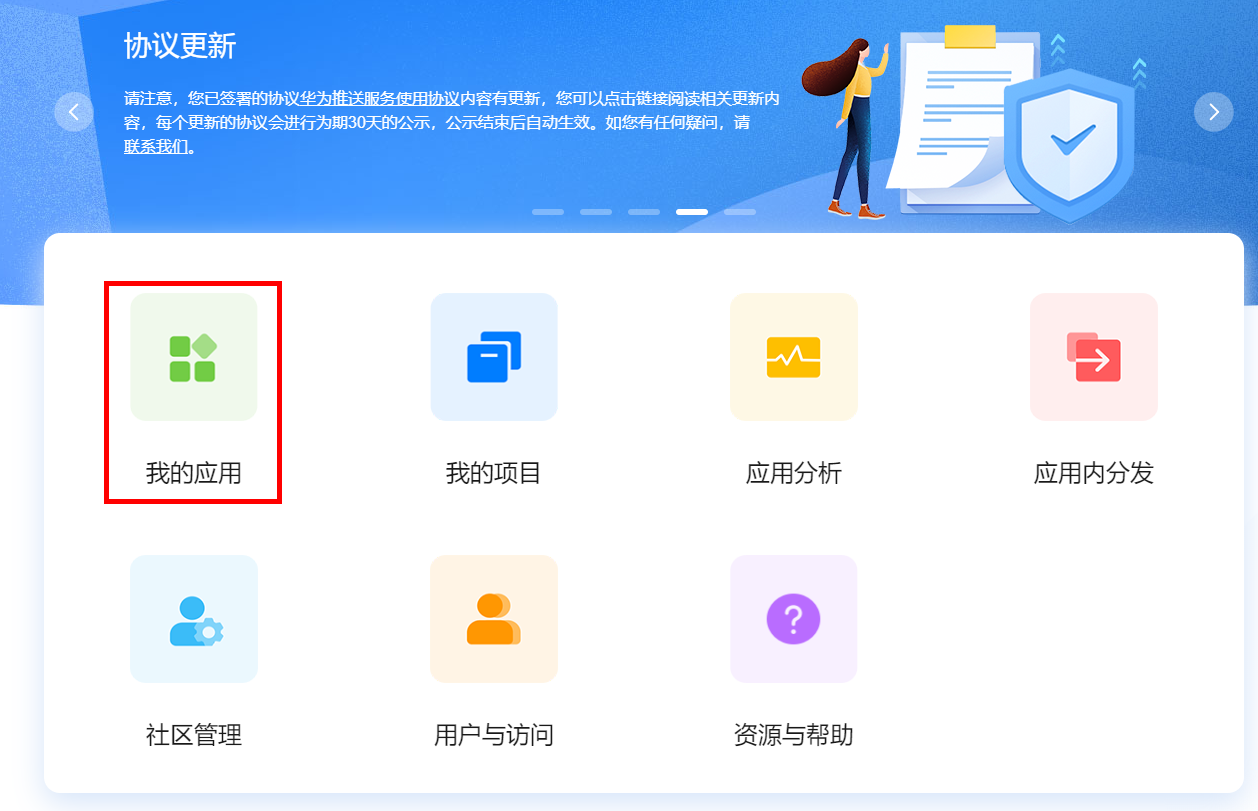
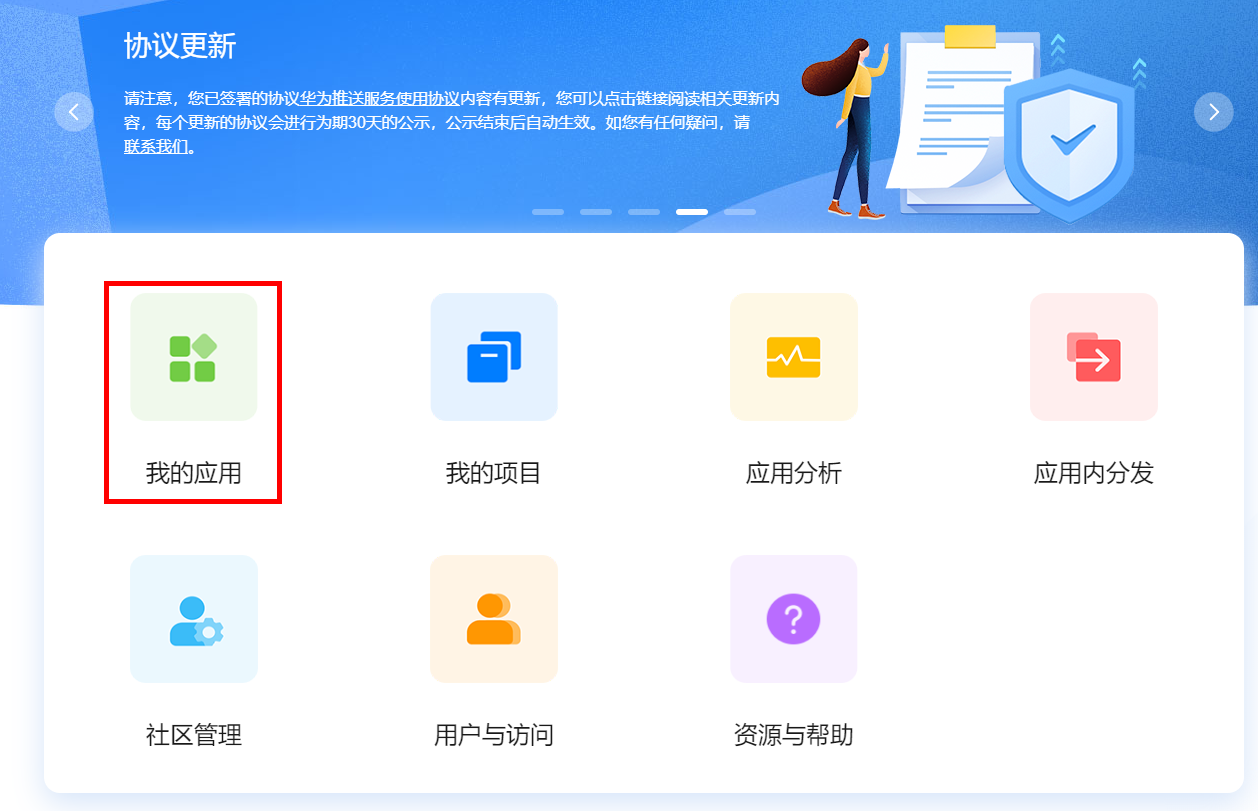
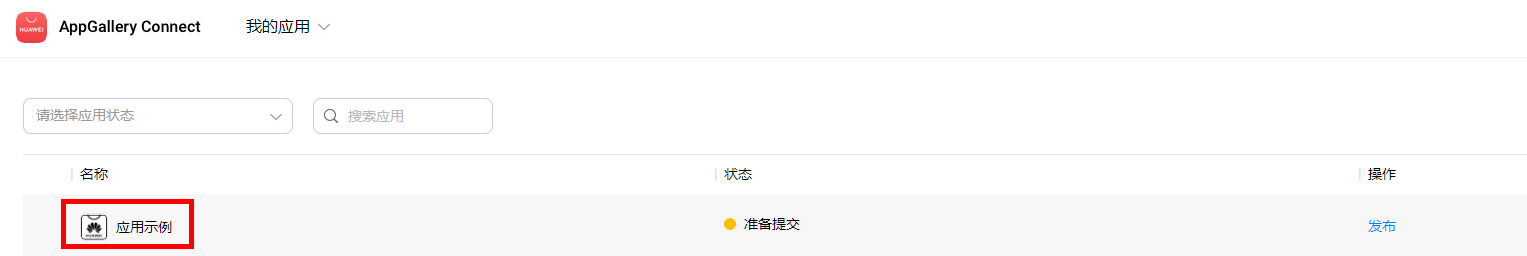
1.3.1 登录 AppGallery Connect 并选择【我的应用】,进入应用列表界面。

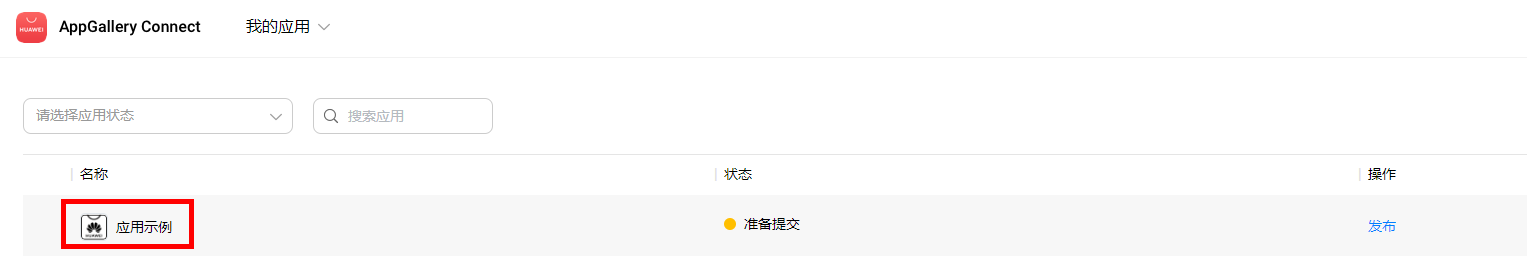
1.3.2 选择要配置置顶视频的应用,进入应用信息界面。

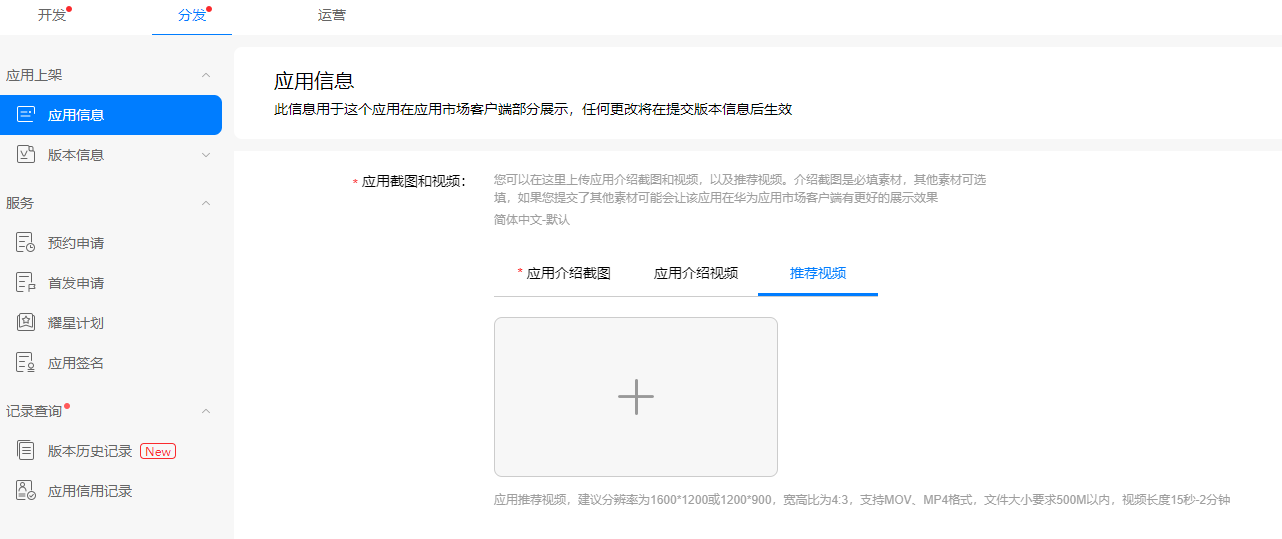
1.3.3 在应用信息中找到应用截图和视频,选择【推荐视频】,上传相关素材。

1.3.4 审核通过后,客户端展示推荐视频效果。
2. 置顶图(沉浸式)

2.1 适用范围
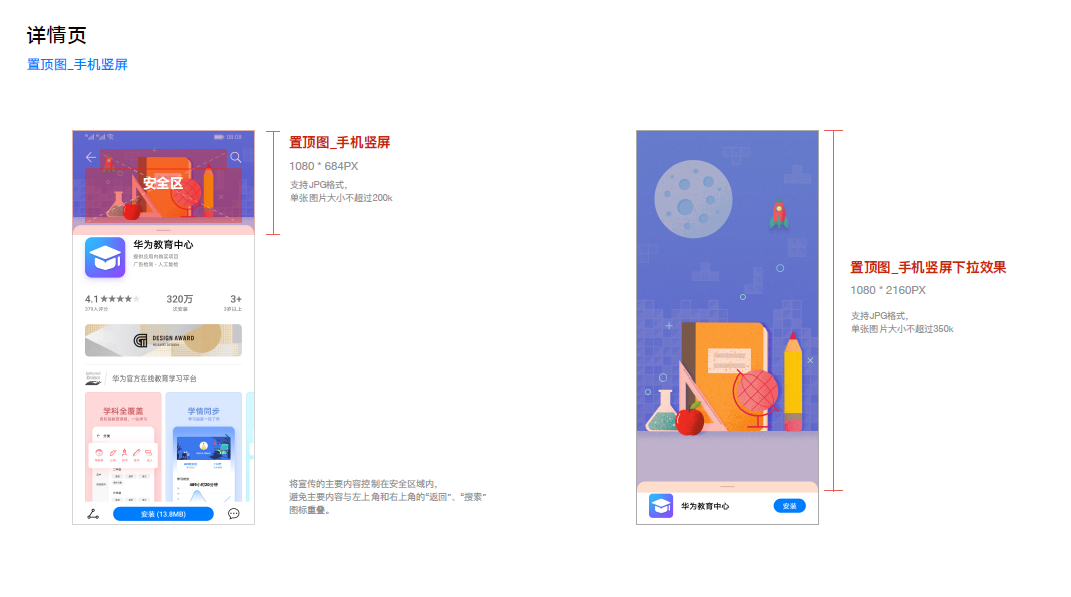
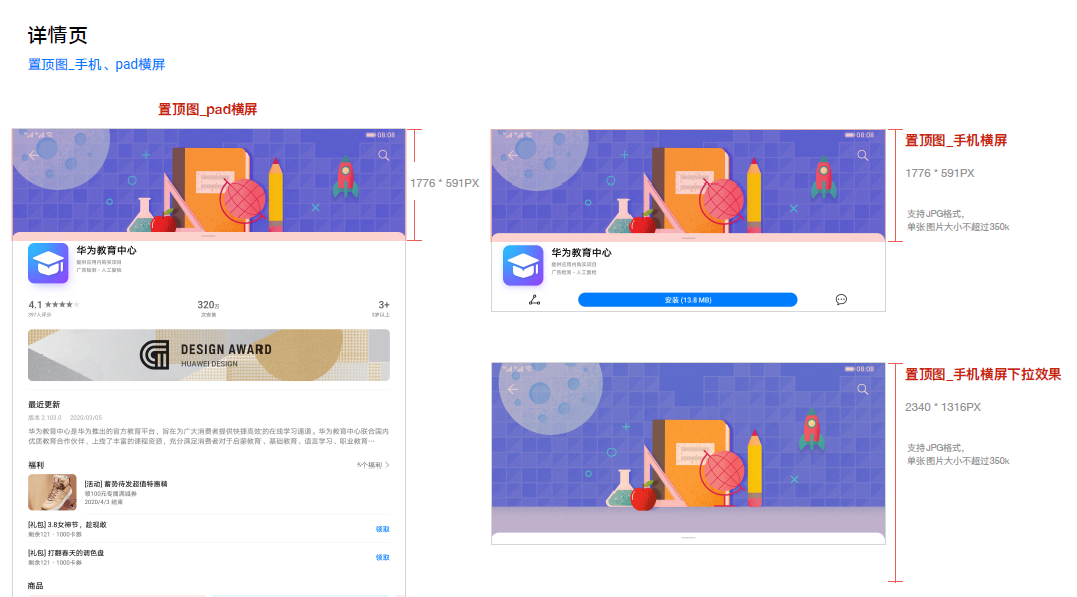
2.2 设计规范及示例(适用于客户端10.5版本及以上)


2.3 配置流程
2.3.1 登录AppGallery Connect并选择【我的应用】,进入应用列表界面。

2.3.2 选择要配置沉浸式的应用,进入应用信息界面。

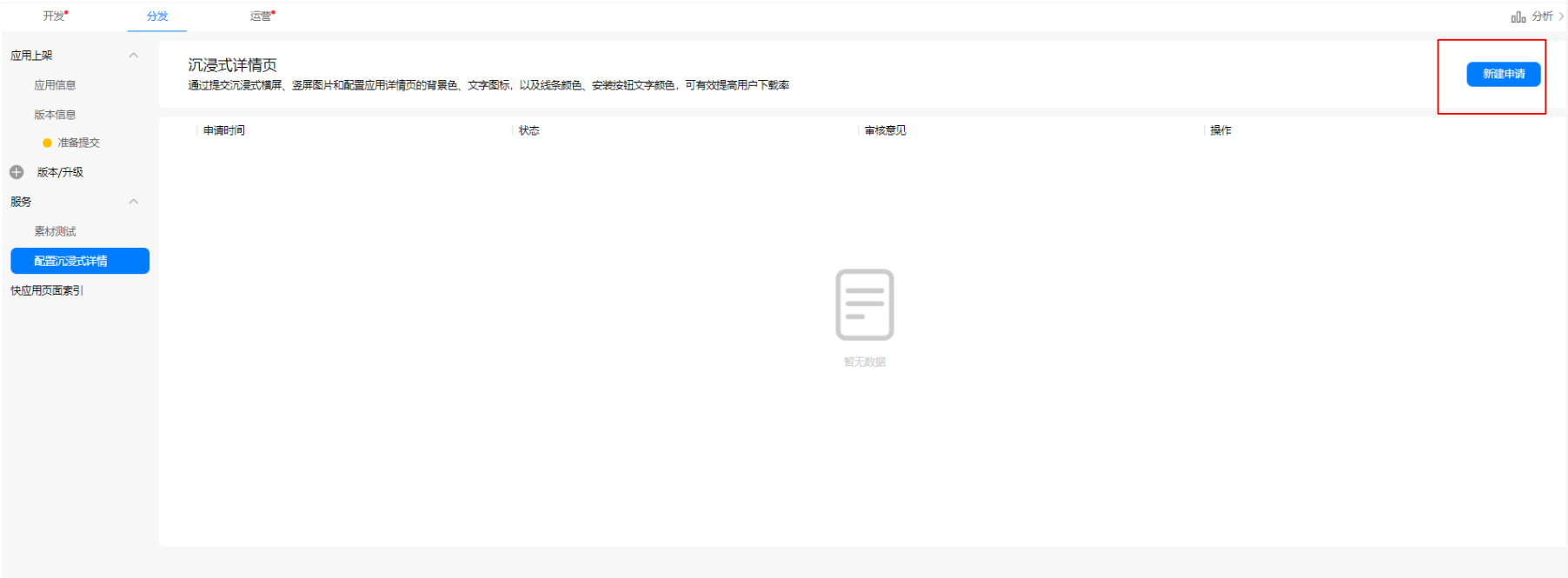
2.3.3 点击左边导航栏“配置沉浸式详情”,选择右上角“新建申请”,进入配置沉浸式界面。

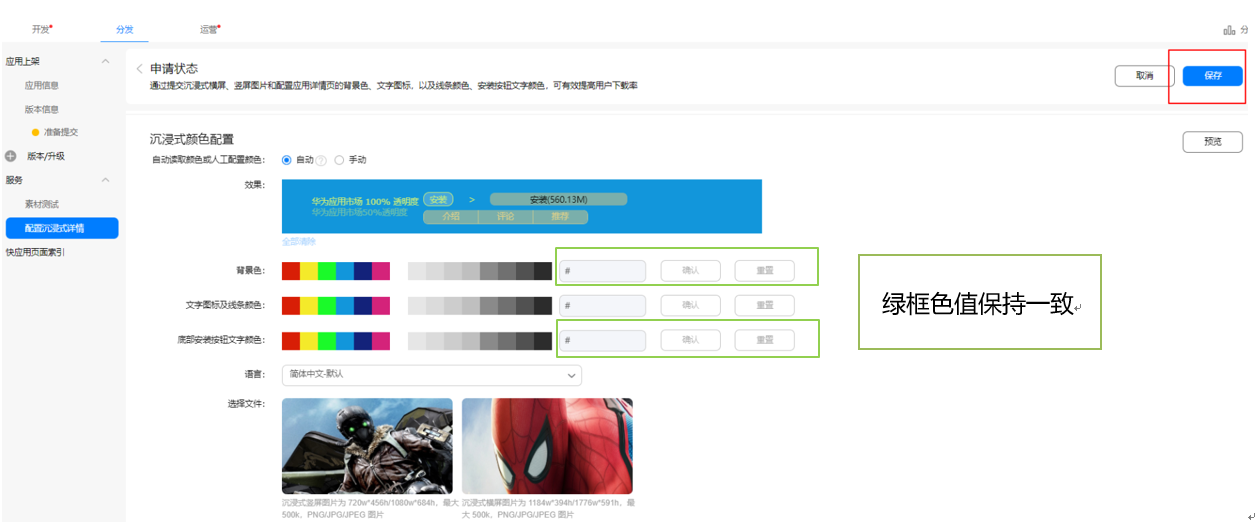
2.3.4 填写沉浸式背景色值和文字色值,上传沉浸式“竖屏”、“横屏图片”,点击预览并保存。
备注1:背景色、文字图标及底部安装按钮颜色仅在应用市场客户端10.4及以下版本生效。
备注2:沉浸式背景色及底部安装按钮文字颜色保持一致,背景色与文字图标及线条颜色需要有区分度,配置后可以通过右上角【预览】查看效果。

2.3.5 审核通过后,华为应用市场客户端展示沉浸式效果图。
2.3.6 置顶图-手机竖屏下拉效果图、置顶图-手机横屏下拉效果图暂时不支持开发者自助配置,如需配置,请联系飞跃计划、联运等项目接口人咨询相关信息,具体请见:飞跃计划,联运业务。
3. 详情页其他元素设计规范
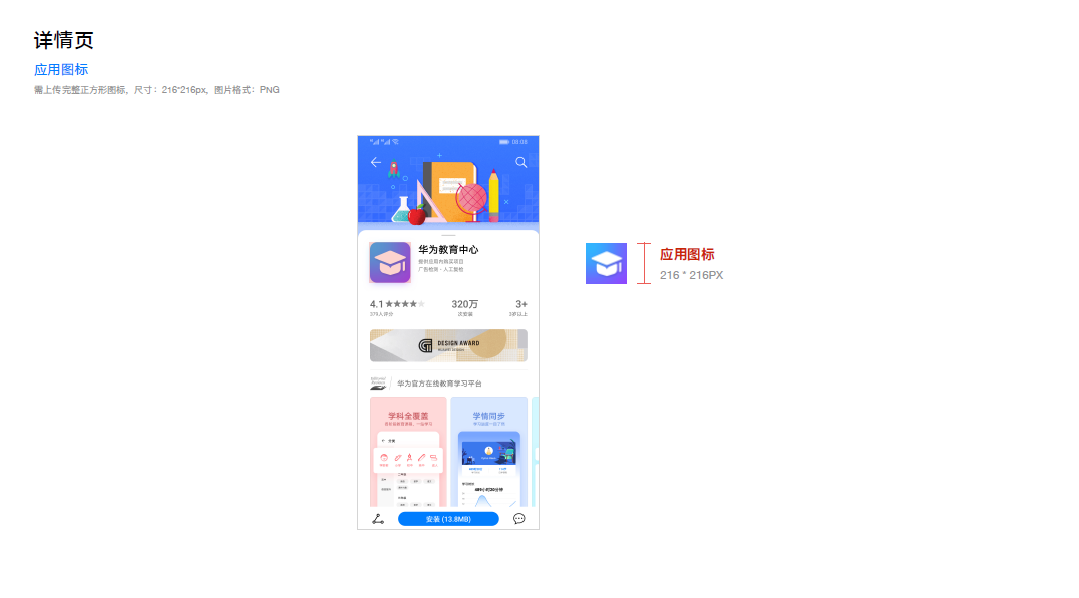
3.1 应用图标

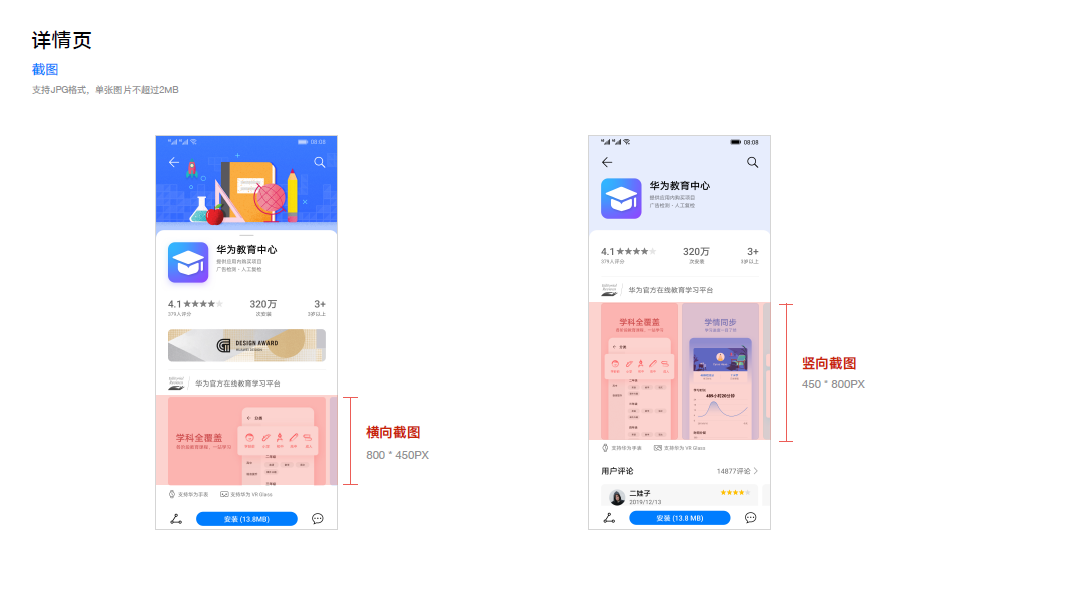
3.2 截图

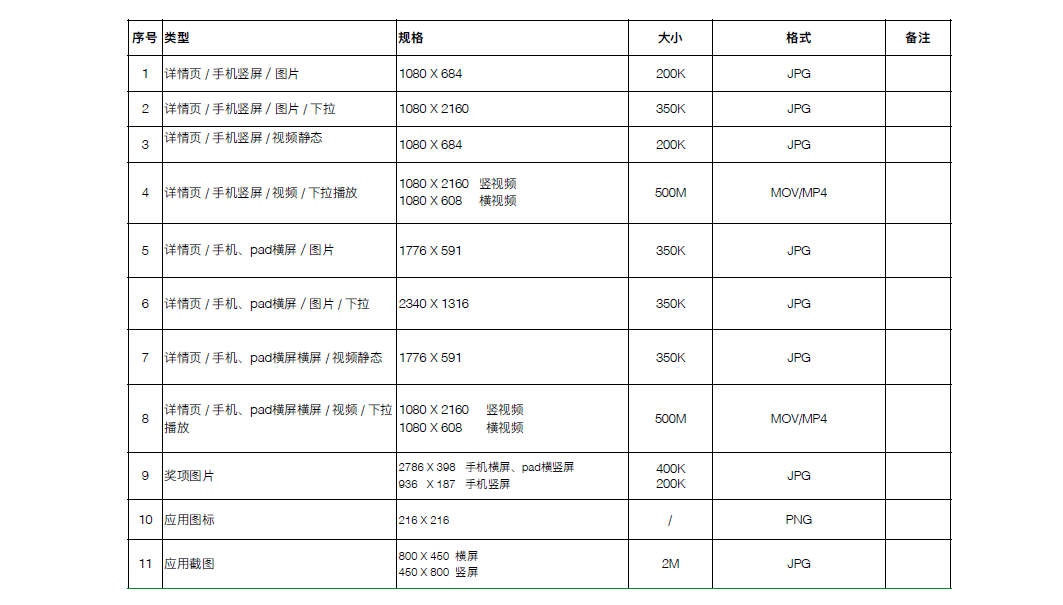
4. 设计元素规格汇总



 ASA
ASA




 Google Play如何使用 Play 管理中心
Google Play如何使用 Play 管理中心